
How I made the style of my website!
My intent behind the styling of my website was to use a lot of stylistic choices similar to that of old, low quality rendering techniques and old technology. The main two filters that carried this style completely are video degradation, and dithering. All edited images used on this website were sourced from Wikimedia Commons, all filtered to only use CC0 licenses.
Editing Process
All the images were run through a small routine in Gimp manually. Theoretically, this process could have been automated with a Gimp script, but that’s a very easy way to turn a 30 minute task into a 2 day task. The process was as follows for each menu option of the home page.
- Crop the image to 200x200 pixels
- Manually cut out the subject (usually the flower)
- Add Video Degradation on 3x3 (Filters -> Distort -> Video Degradation)
- Add Dithering on Bayer (Colors -> Dither)
- Copy the cut out flower onto a lower layer and resize it so it is slightly larger than the main layer.
- Adjust the brightness (Colors -> Brightness / Contrast) so that it is completely white. (This is what gives it a kind of cut-out from a magazine look that I really like.)
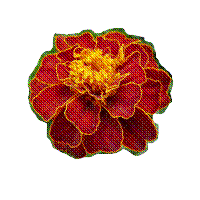
Using this process, the image transforms like so: 

Dithering
Dithering as an image filter limits the colour palette an image can use. It is often used for display with a limited colour depth to appear as if they can display a higher colour depth. In my case, I take advantage of this which makes it look more like an old display or old graphics.
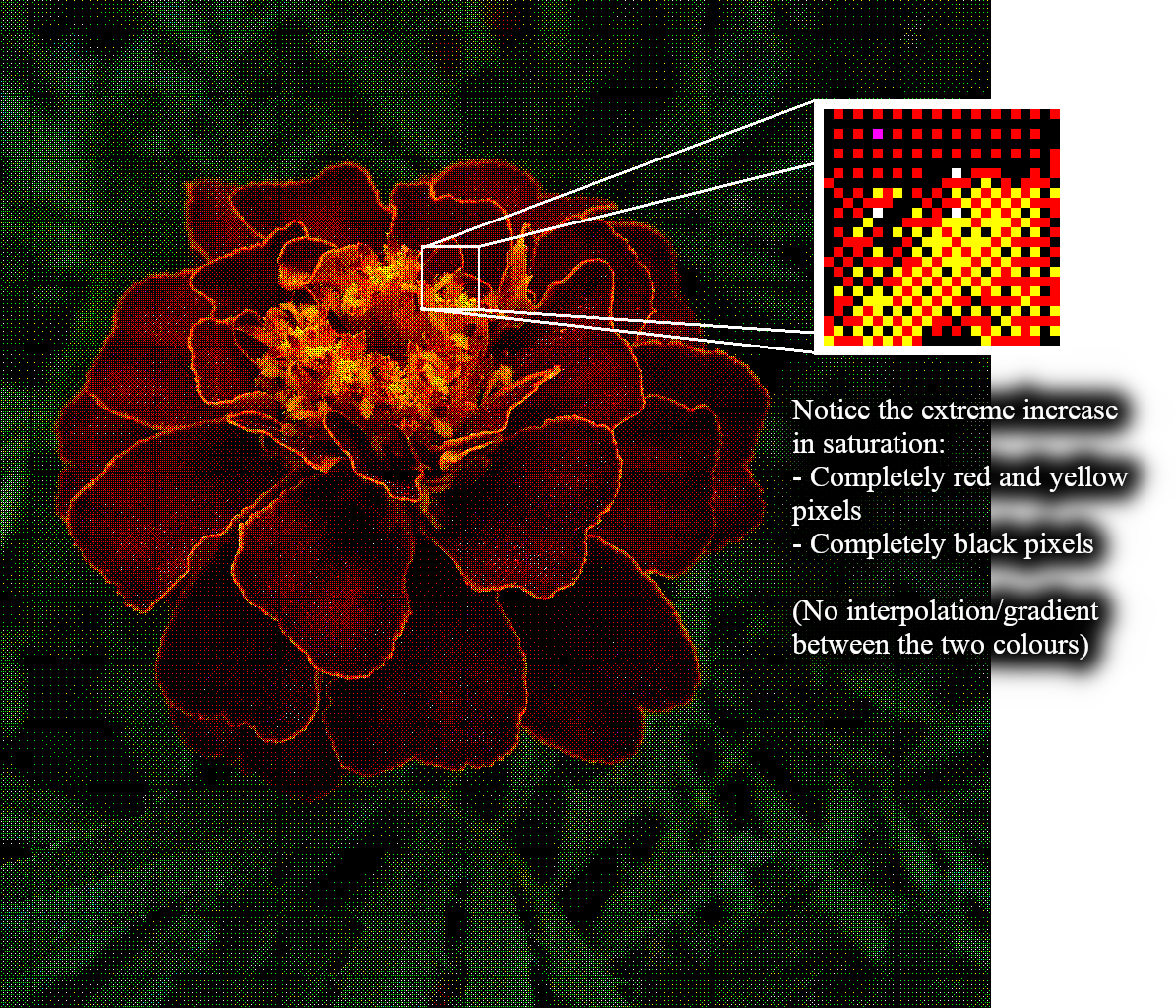
A fun side effect of dithering is that the overall saturation of the
image increases. Because of the limited colour palette, the image has to
make up for the loss of intermediary colours by having very dark,
desaturated colours and very vibrant, saturated colours. Here is an
example of this in action on the same marigold image:
 This makes my website (generally) look more vibrant and colourful!
:).
This makes my website (generally) look more vibrant and colourful!
:).
Credits
A big credit goes to a few places for inspiring the aesthetic of this website:
- khai dreams’ website
- miraclebuild (a friend of mine’s website!)
- Kristoffer Zetterstrand’s 2003 works
- Old CS 1.6 climb maps such as kz_ea_waterfall